이전 글 : https://sundlscha.tistory.com/27
Jenkins - GitHub Private하게 연결하기 (1)
1. Spoke 가상 머신에 Git 설치하기 가장 먼저 Spoke 가상 머신에 Git을 설치해 줍니다. 그렇지 않으면 아래에서 설명할 에러가 발생할 수 있습니다. https://git-scm.com/download/win로 이동하여 Windows용 Git을
sundlscha.tistory.com
3. GitHub Webhook Trigger 생성
이제, GitHub로 이동하여 Webhook Trigger를 생성해 보도록 하겠습니다.
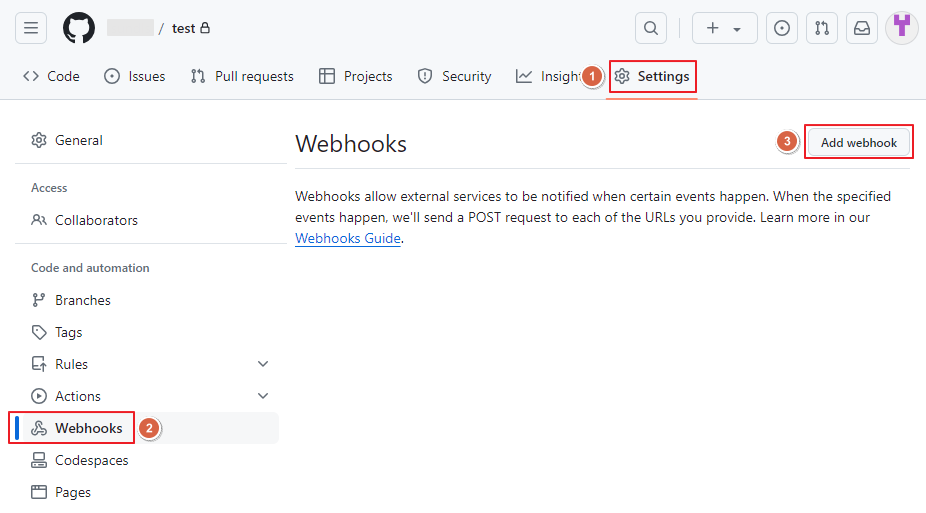
- 상단의 [⚙️ Settings] > [Webhooks] > [Add webhook] 버튼을 클릭합니다.

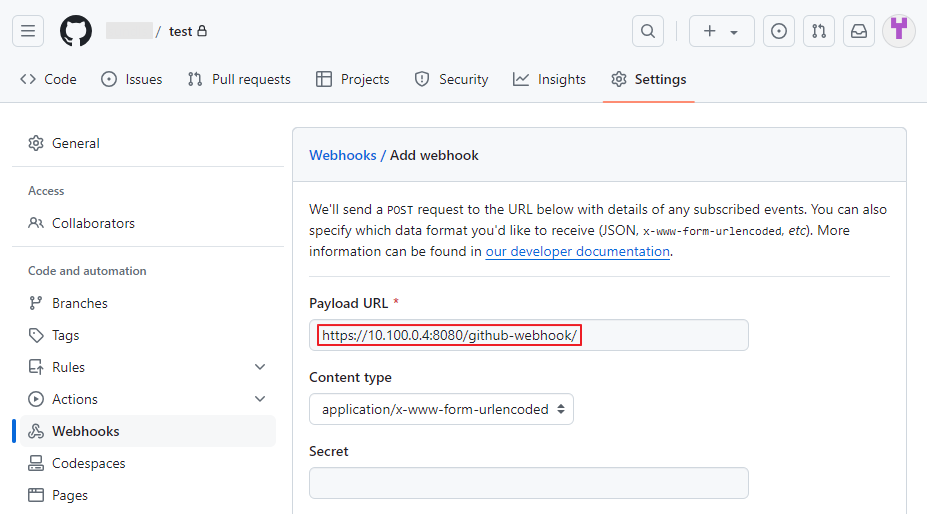
- Payload URL에 Jenkins Admin page의 주소를 입력한 후 그 뒤에 /github-webhook/을 추가해 줍니다.

- [Add Webhook]을 클릭하여 Webhook 설정을 마무리합니다.
과연 정상적으로 Webhook 설정이 완료 되었을까요?
답은 NO입니다. 그렇다면, 이유는 뭘까요?
Webhook을 날리는 주체는 GitHub입니다.
따라서, GitHub는 자신이 Webhook을 날릴 대상이 누구인지를 알고 있어야 합니다.
그렇기 때문에 Payload URL에 가상 머신의 private ip를 입력해 줄 경우 GitHub는 대상을 못 찾게 되는 것이죠.
그래서 지금부터 GitHub가 무사히 Jenkins Admin page를 찾을 수 있도록 Azure Load Balancer를 구성해 보도록 하겠습니다.
Azure Load Balancer가 갑자기 왜 튀어나오는지 의문을 가질 수도 있으실 텐데요.
여기서 Azure Load Balancer는 SNAT를 해주는 역할이라고 보시면 됩니다.
GitHub가 Load Balancer로 트래픽을 보내면 Load Balancer는 Source ip(GitHub의 ip)를 Load Balancer의 public ip로 변환합니다.
이를 통해, GitHub는 Jenkins Server의 private ip 주소를 몰라도 webhook을 트리거할 수 있게 됩니다.
3.1 Load Balancer 생성
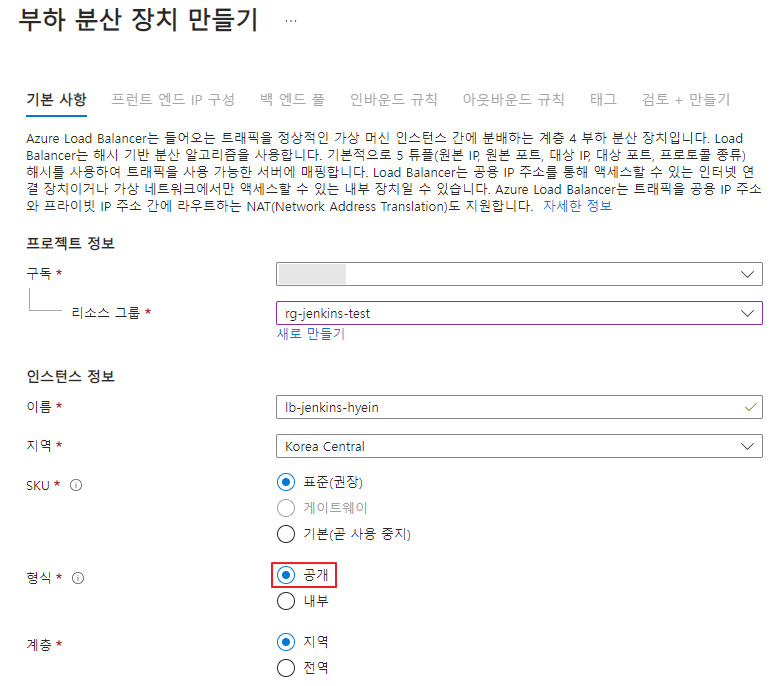
- [기본 사항] 탭
- 형식은 [공개]로 변경해 줍니다.

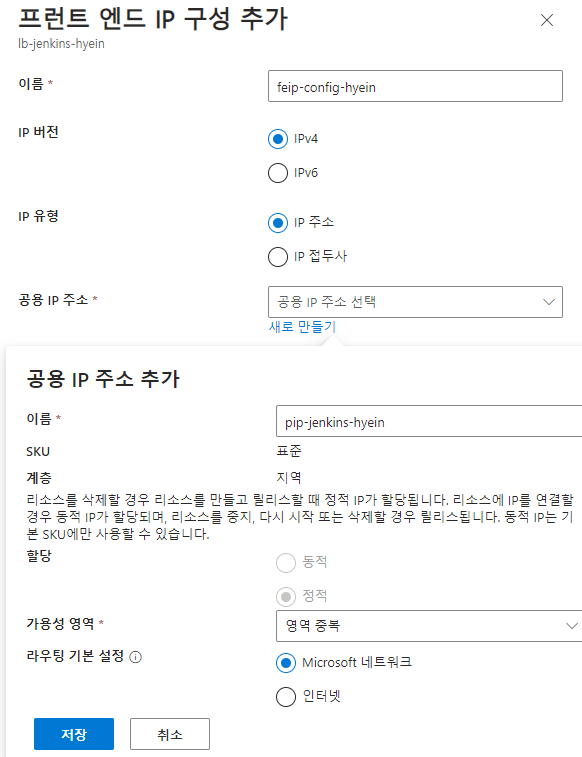
- [프런트 엔드 IP 구성] 탭

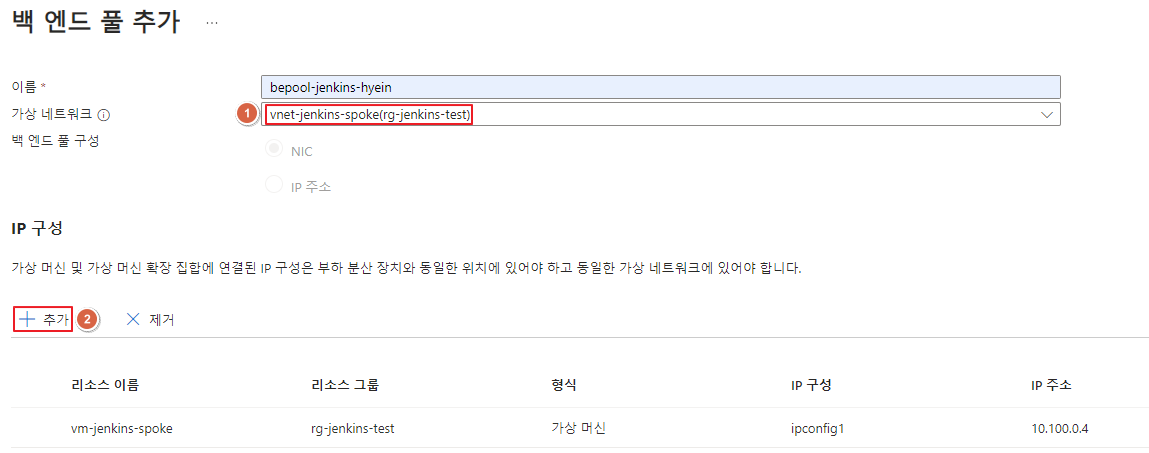
- [백 엔드 풀] 탭
- 가상 네트워크를 선택하고 [+ 추가] 버튼을 클릭하여 Jenkins Server의 nic를 선택합니다.

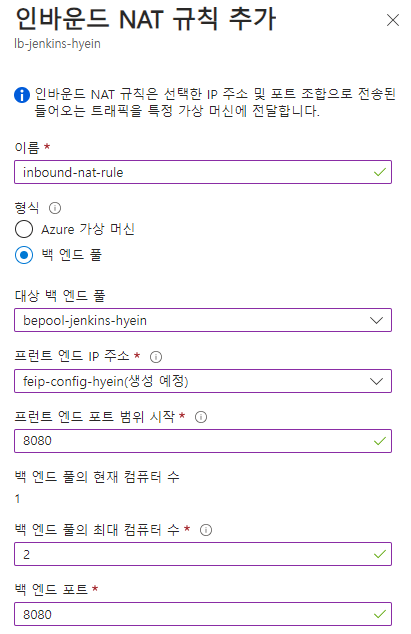
- [인바운드 규칙] 탭

- 인바운드 NAT 규칙을 추가합니다.
- 이를 통해, Azure Load Balancer의 프런트 엔드 IP:8080으로 들어오는 트래픽은 포트 8080을 통해 백 엔드 풀로 전달되게 됩니다.
여기서 인바운드 규칙에 대해 간단하게 설명하고 넘어가겠습니다.
인바운드 NAT 규칙이란?
선택한 IP 주소 및 포트 조합으로 전송된 인바운드 트래픽을 특정 가상 머신에 전달하는 규칙을 말합니다.
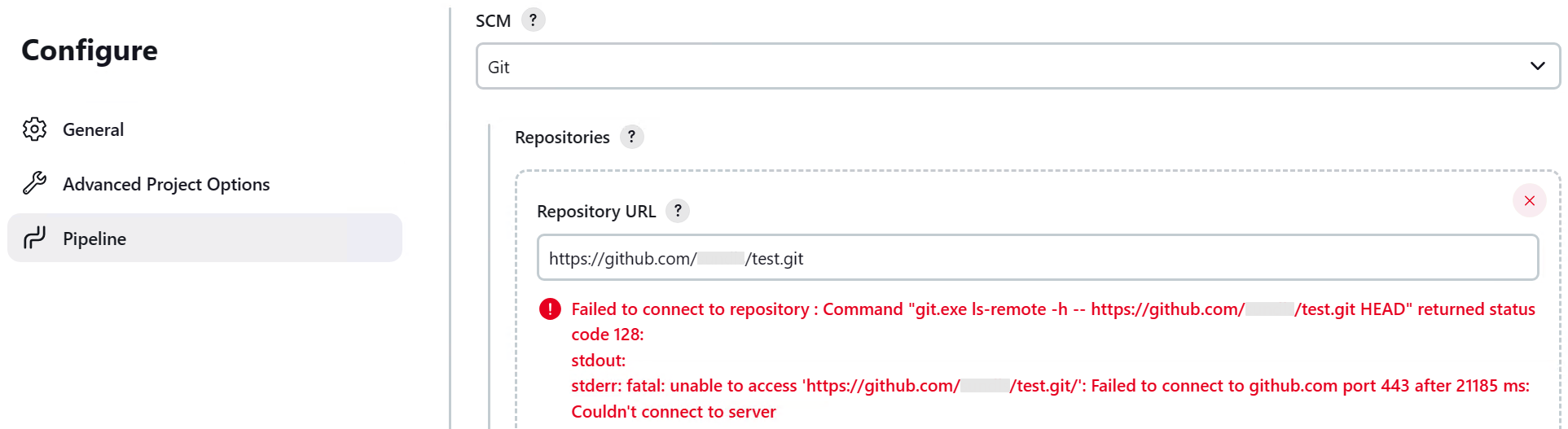
사실 인바운드 NAT까지만 추가를 해주면 될 줄 알았으나, 하기와 같은 에러가 발생했습니다.

Failed to connect to repository : Command "git.exe ls-remote -h -- https://github.com/{account name}/test.git HEAD" returned status code 128: stdout:
stderr: fatal: unable to access 'https://github.com/{account name}/test.git/': Failed to connect to github.com port 443 after 21185 ms: Couldn't connect to server
곰곰히 생각해 보니, 지금 구성으로는 Jenkins에서 GitHub로 트래픽이 나갈 수 없었습니다.
그렇기에 상기 에러가 발생하는 것이었습니다.
따라서, Jenkins가 해당 URL과 통신을 할 수 있도록 아웃바운드 규칙도 생성해 주도록 하겠습니다.
그렇다면, 아웃바운드 규칙은 또 무엇일까요?
아웃바운드 규칙이란?
가상 머신에서 외부로 향하는 트래픽을 관리하는 데 사용되는 규칙입니다.
가상 머신에서 생성된 트래픽을 관리하고 이를 외부로 라우팅하는 데 도움을 주는 역할을 합니다.
Jenkins가 설치된 가상 머신에서 GitHub 레포지토리로 트래픽을 보내야 하는데 아웃바운드 규칙이 없을 경우 이러한 트래픽이 GitHub까지 도달하지 못하게 됩니다.
그래서 하기 과정을 통해 아웃바운드 규칙을 생성합니다.
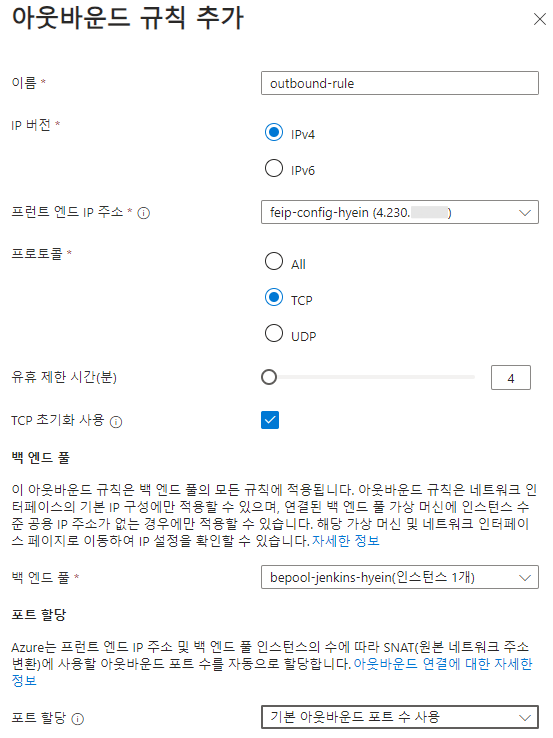
- [아웃바운드 규칙] 탭

- [검토 + 만들기] 탭을 클릭하여 유효성 검사 후 Load Balancer 생성을 진행합니다.
3.2 Windows 가상 머신 방화벽 규칙 생성
Local PC에서 Load Balancer의 public ip 그리고 포트 8080을 사용해 Jenkins의 Admin page에 접근하면 해당 트래픽은 가상 머신의 private ip 그리고 포트 8080으로 전달됩니다.
여기서 Load Balancer는 내부 네트워크로 트래픽을 전달하게 되는 것이기 때문에, 이 트래픽은 가상 머신 입장에서는 외부에서 들어온 것으로 인식되게 됩니다.
따라서 가상 머신의 서버 방화벽에서 해당 포트에 대한 접근을 허용하는 규칙을 생성해 주어야 합니다.
- 가상 머신에서 Windows 로고 키를 클릭한 후 firewall을 검색합니다. Windows Defender Firewall with Advanced Security를 클릭합니다.

- [Inbound Rules]를 클릭한 후 우측의 [New Rule] 버튼을 클릭하여 새로운 Inbound Rule을 생성합니다.

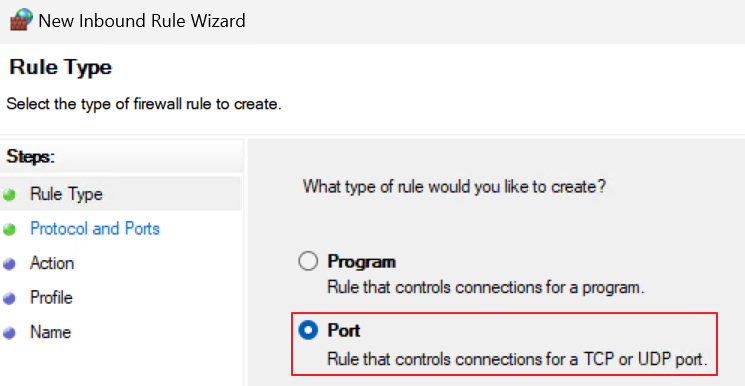
- Rule Type은 “Port”를 선택합니다. (Jenkins가 돌아가는 8080 포트를 열어줘야 하기 때문입니다.)

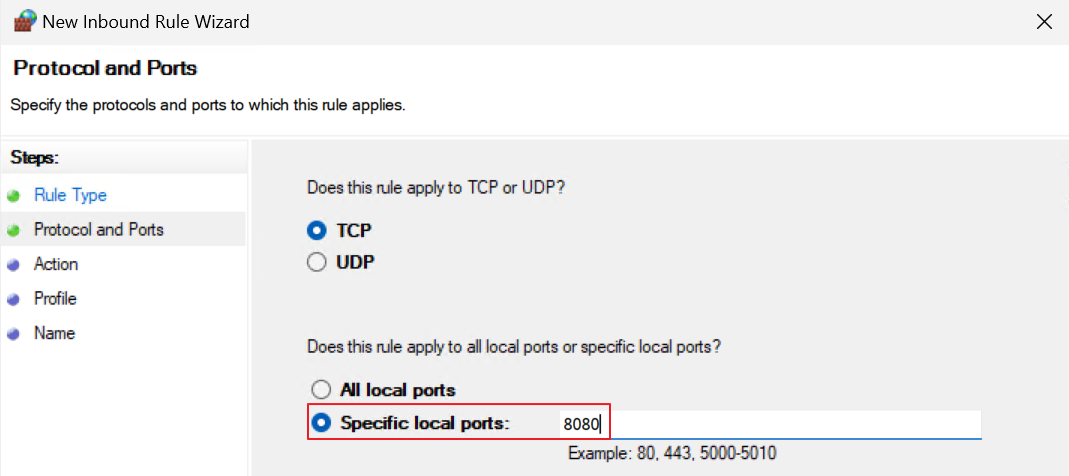
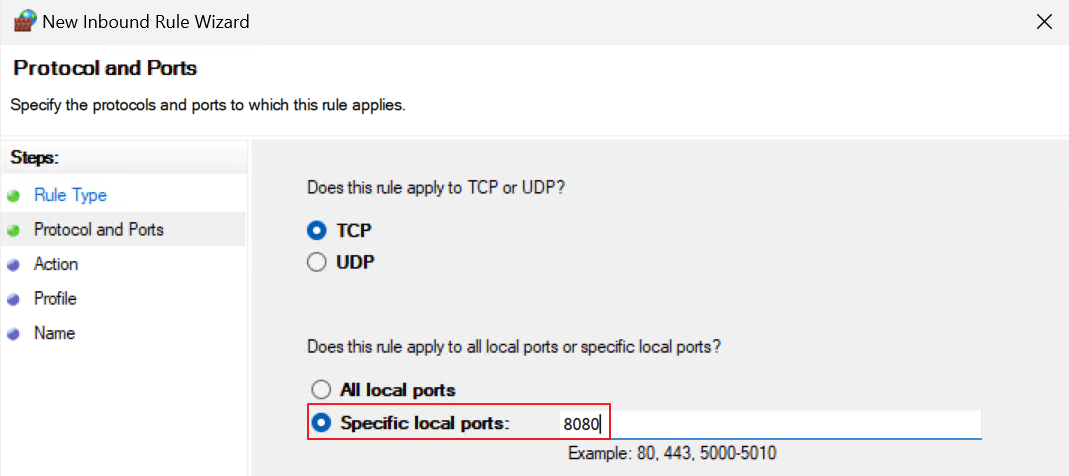
- Specific local ports를 선택한 후 8080을 입력합니다.

- 나머지는 Default 값을 유지한 후 이름을 지정해 줍니다.

- Finish 버튼을 클릭하여 Inbound Rule 생성을 완료합니다.
- Load Balancer의 public ip:8080으로 접근하면 하기 스크린샷과 같이 Jenkins Admin Page가 정상적으로 뜨는 것을 확인할 수 있습니다.

3.3 GitHub Webhook Trigger 생성
이제 Payload URL을 변경하러 GitHub로 이동합니다.
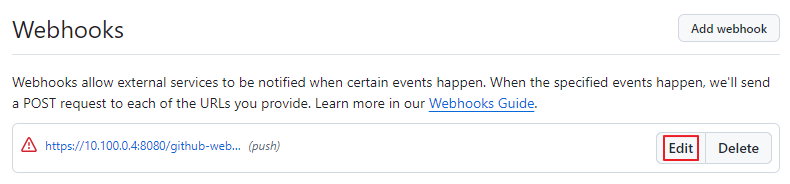
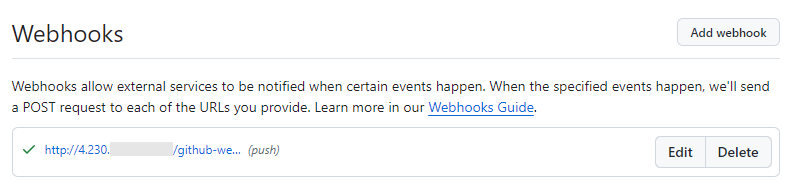
- 기 생성한 Webhook에 대해 [Edit] 버튼을 클릭합니다.

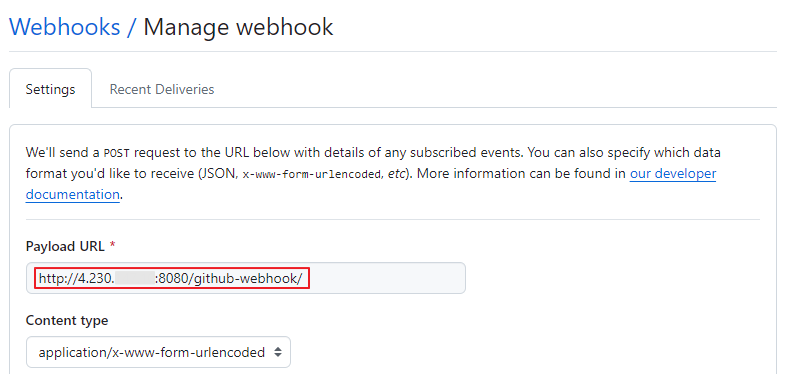
- Payload URL에서 가상 머신의 private ip를 Load Balancer의 public ip로 변경한 후 [Update webhook]을 클릭하여 변경 사항을 저장합니다.

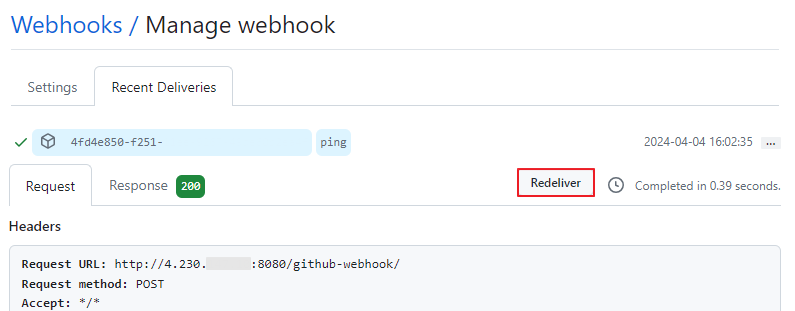
- 그 후 webhook을 클릭하여 Recent Deliveries 탭에서 [Redeliver] 버튼을 클릭합니다.

- 하기와 같이 ✅ 표시가 출력되면 webhook이 정상적으로 추가된 것입니다.

4. Jenkins Pipeline 실행하기
모든 구성이 끝났으니 지금부터는 Jenkins Pipeline을 실행해 보도록 하겠습니다.
4.1 소스 코드 구성 확인
각 Pipeline의 Jenkinsfile은 앞서 확인을 했으니 본 테스트의 Flow를 간단하게 정리한 후 소스 코드에 대해 확인해 보겠습니다.
1️⃣ 첫 번째 Build Pipeline
test라는 레포지토리의 Source Code를 clone 해 옴 (저장 위치 확인 목적) → 두 번째 Build Pipeline 트리거
2️⃣ 두 번째 Build Pipeline
result라는 레포지토리의 README.md 파일에 첫 번째 Build Pipeline의 BUILD_NUMBER를 저장 → Git Push를 통해 GitHub에 소스 코드 업로드
사실 위와 같은 Flow는 굉장히 간단하고 Pipeline으로서의 의미는 크게 없긴 하지만,
하나의 Build Pipeline에서 다른 Pipeline을 트리거하고, built-in 변수를 사용하여 GitHub에 소스 코드를 업로드 하는 과정을 테스트하고자 작성하였음을 말씀 드립니다.
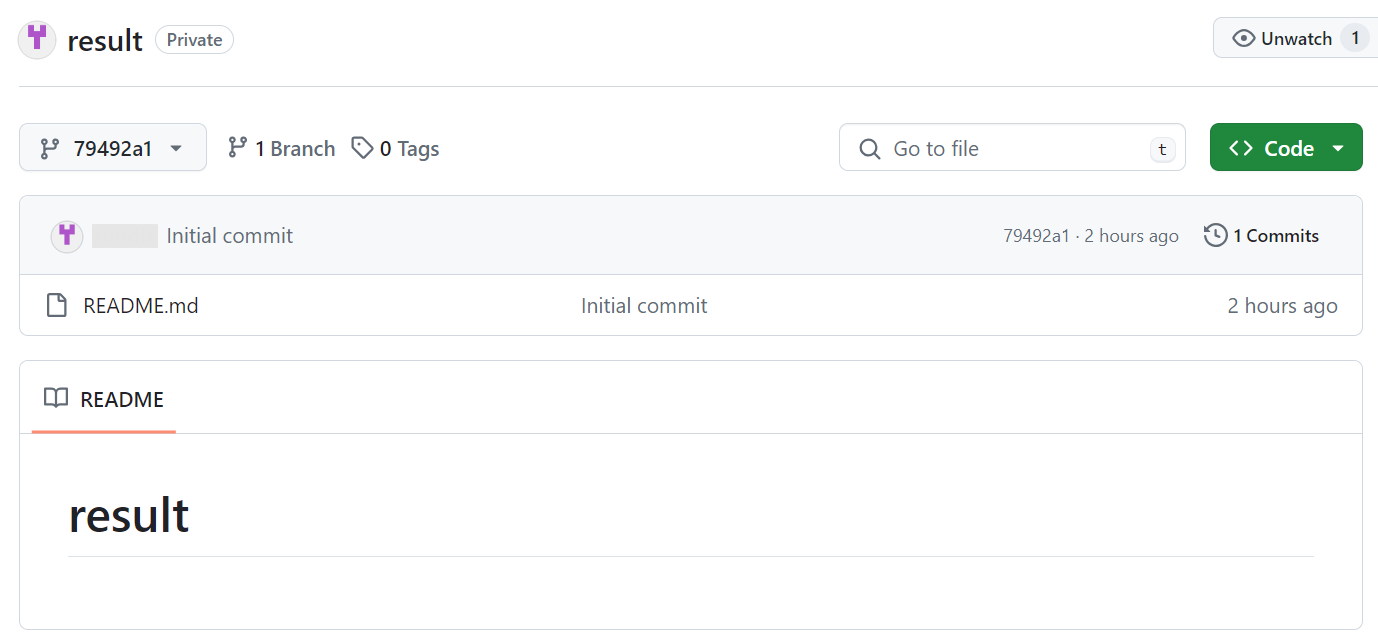
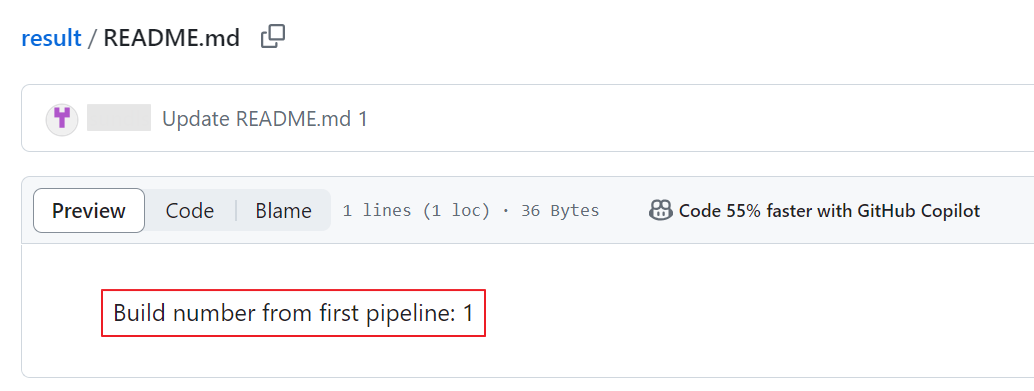
현재 result 레포지토리의 README.md 파일은 하기와 같습니다.

4.2 Jenkins Pipeline Build
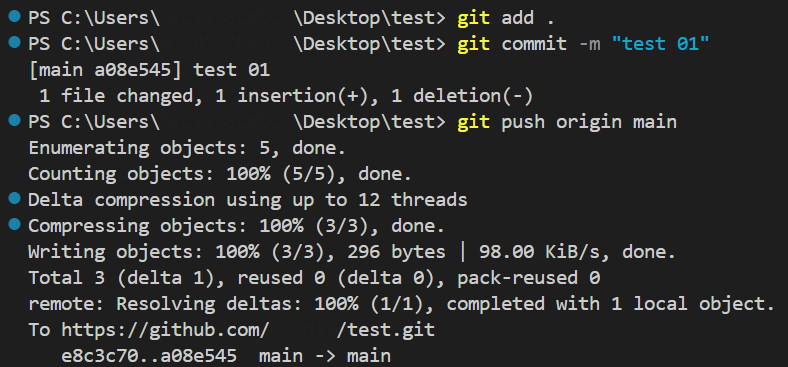
- Local PC에서 test 레포지토리의 소스 코드 중 일부를 변경한 후 git push를 진행합니다.

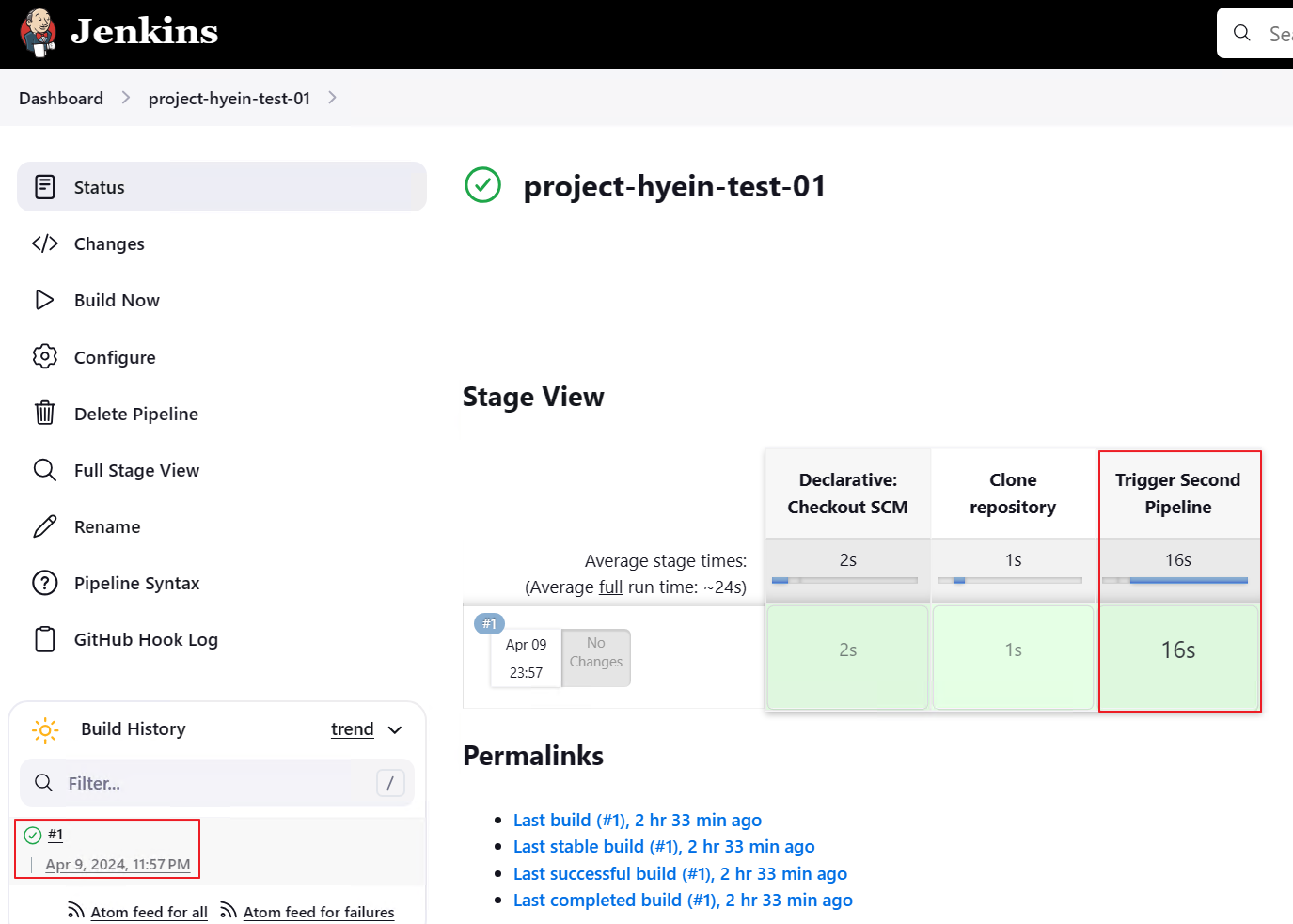
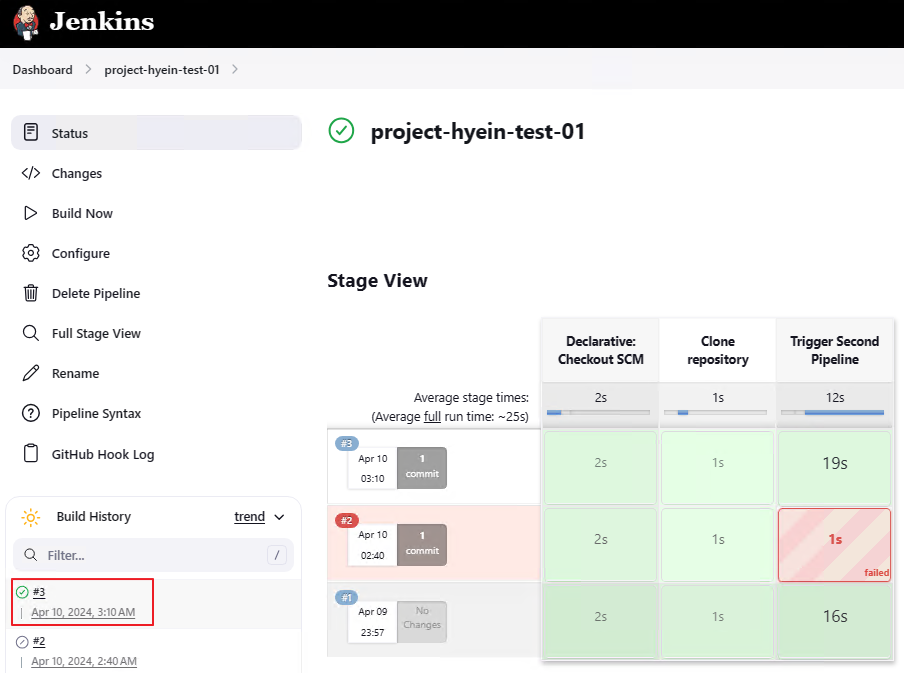
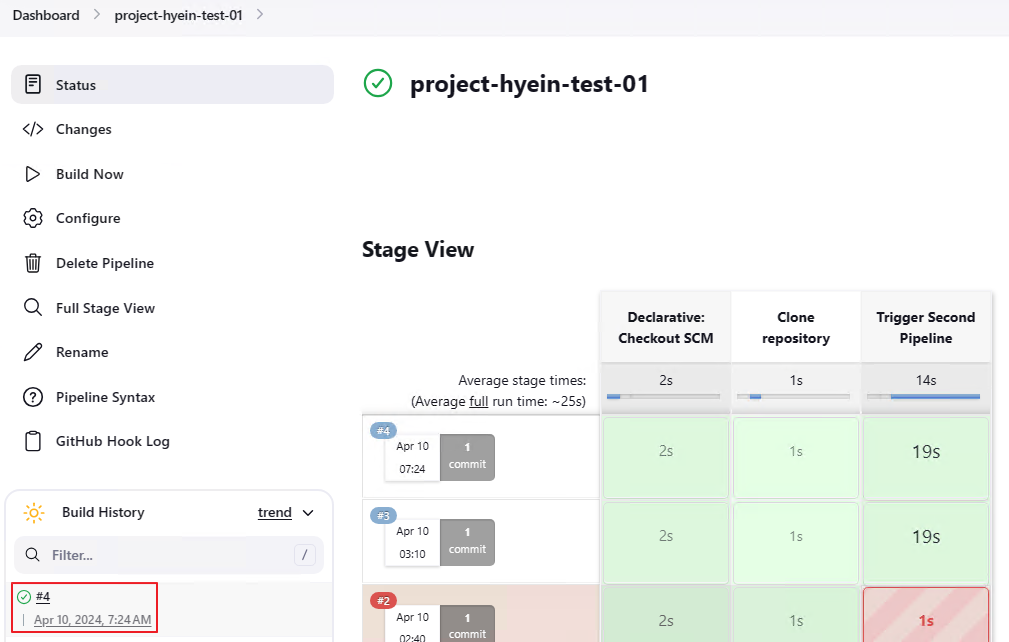
- 첫 번째 Pipeline이 자동으로 트리거 됨을 확인합니다.

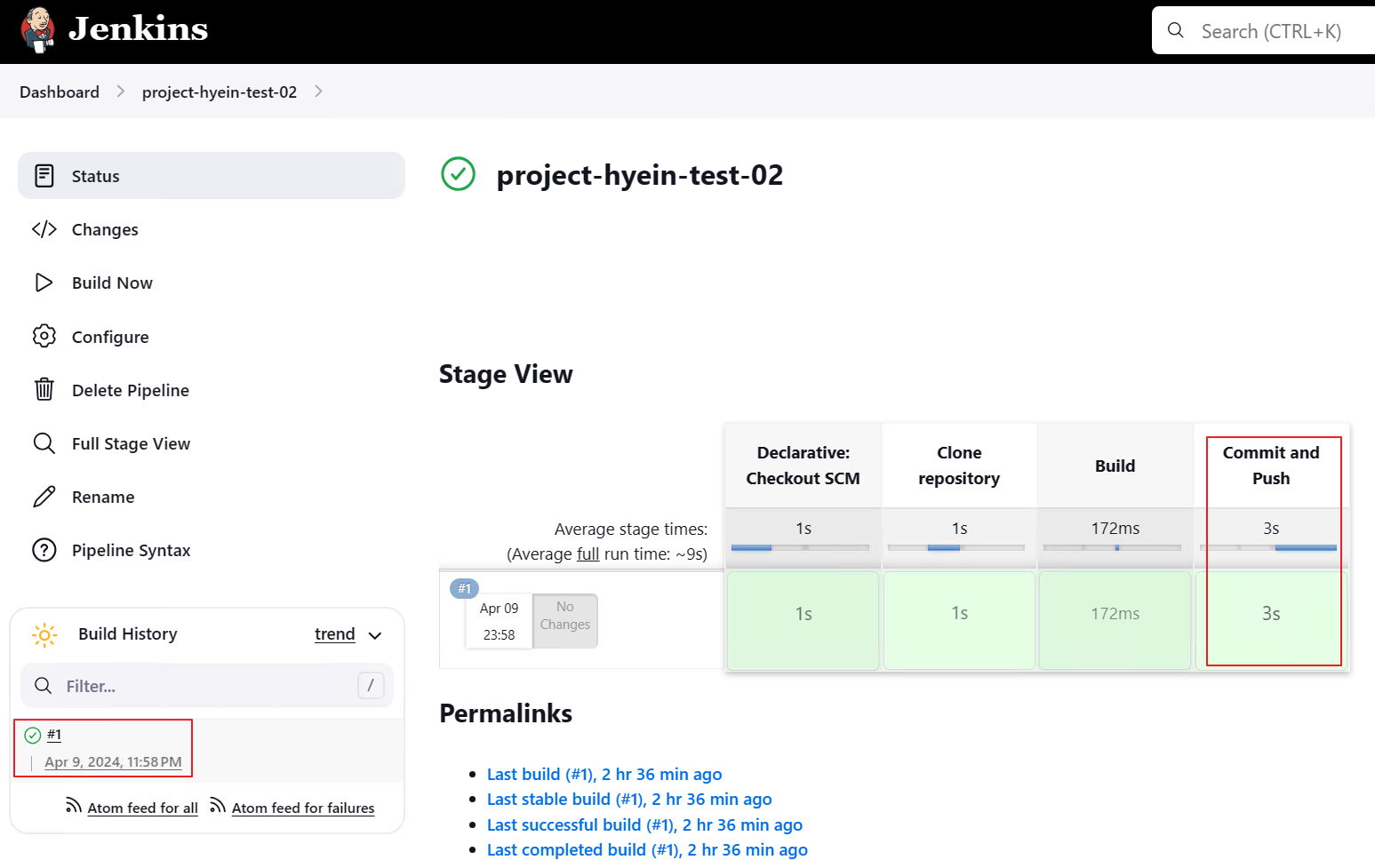
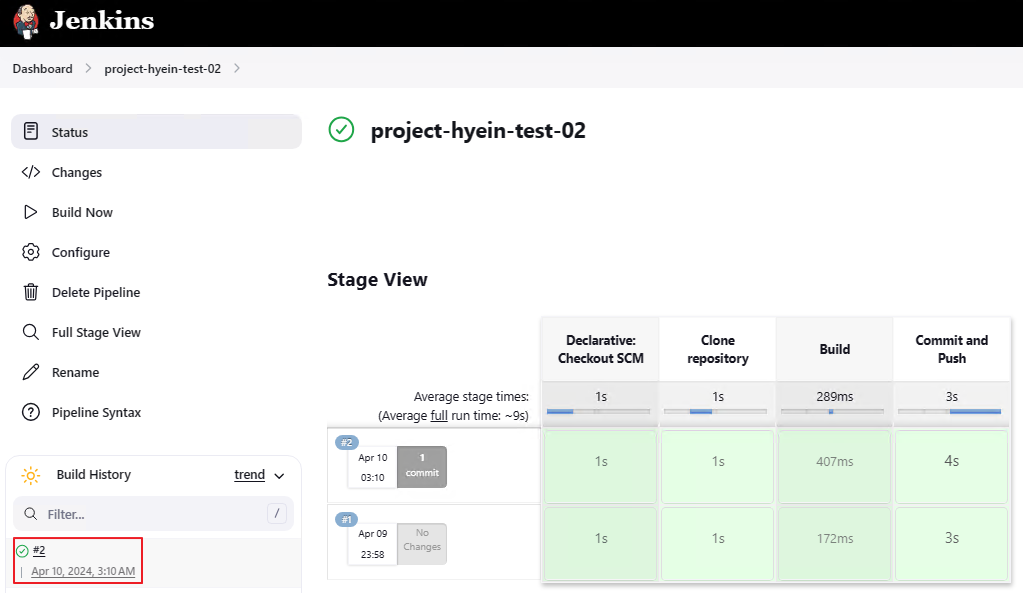
- "Trigger Second Pipeline" stage가 실행되면서 두 번째 Pipeline이 트리거 됩니다.

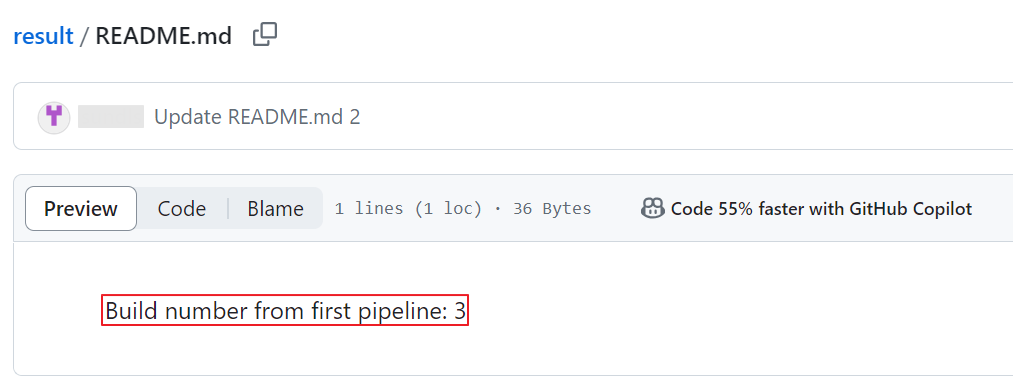
- result 레포지토리를 확인한 결과 README.md 파일에 하기 스크린샷과 같이 Build Number에 대한 값이 반영된 것을 확인할 수 있습니다.

추가적인 테스트를 위해 첫 번째 Build Pipeline을 수행했다가 강제 중지한 후 다시 Build를 진행해 보도록 하겠습니다.
이 경우, 두 번째 Pipeline은 실행되지 않을 것이기 때문에 Build Number는 2가 되겠지만, 첫 번째 Pipeline은 Build Number가 3이 되기 때문에 Build number from first pipeline : 3이 result 레포지토리에 반영될 것입니다.
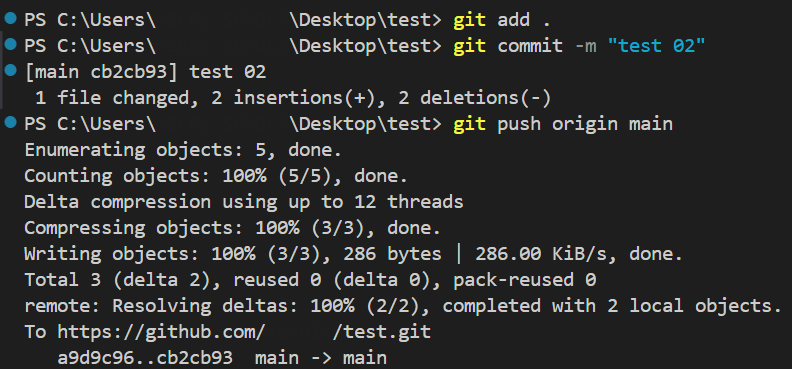
- 다시 Local PC에서 코드 일부를 변경한 후 Commit을 진행합니다.

- 첫 번째 Pipeline이 동작하면 중간에 중지합니다.

- 다시 Local PC에서 코드를 수정한 후 Commit을 진행합니다.
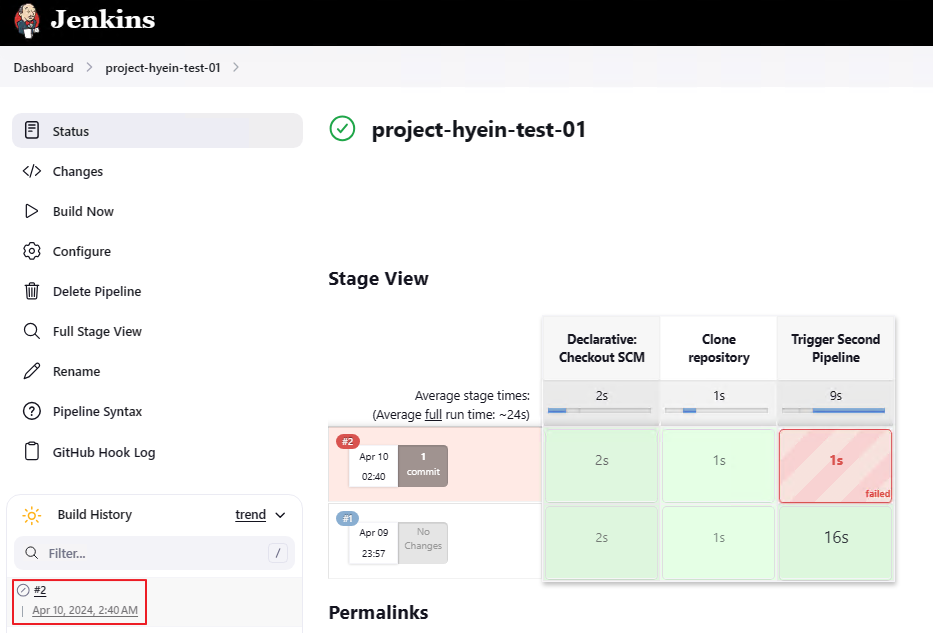
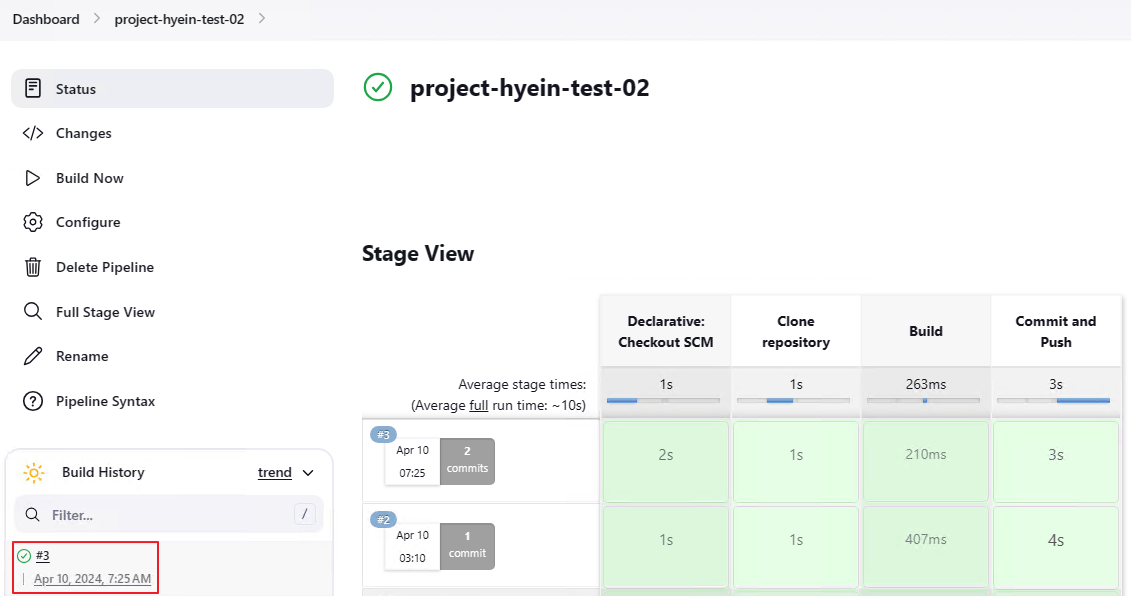
- 첫 번째 Pipeline이 자동으로 트리거되고 두 번째 Pipeline도 성공적으로 트리거가 되는 것을 확인합니다.

- 두 번째 Pipeline도 성공적으로 완료된 것을 확인합니다.

- GitHub의 result 레포지토리에서 README.md 파일에 저장된 값을 확인합니다.
저장된 값이 Build number from first pipeline: 3임을 확인할 수 있습니다.

4.3 초기 Working Directory 확인
Jenkins Pipeline이 돌면서 Git Clone 해오는 소스 코드는 어디에 저장이 될까요?
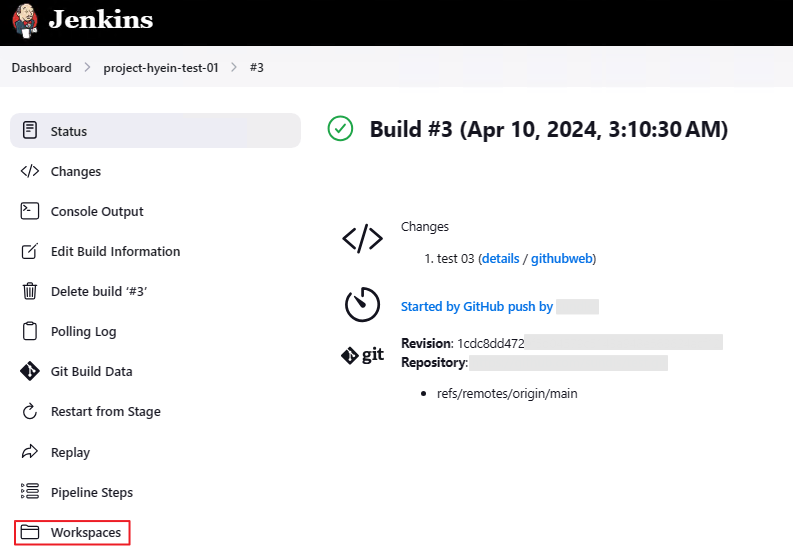
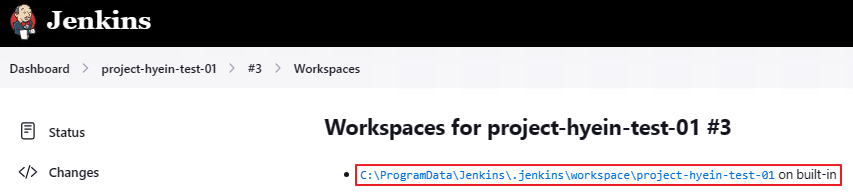
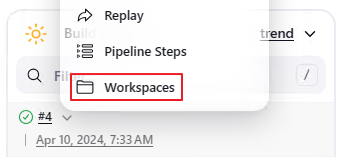
확인하고자 하는 Jenkins Project를 클릭한 후 Build 내역 중 하나를 클릭하면 하기 스크린샷과 같이 [Workspaces]라는 탭이 보이게 됩니다.

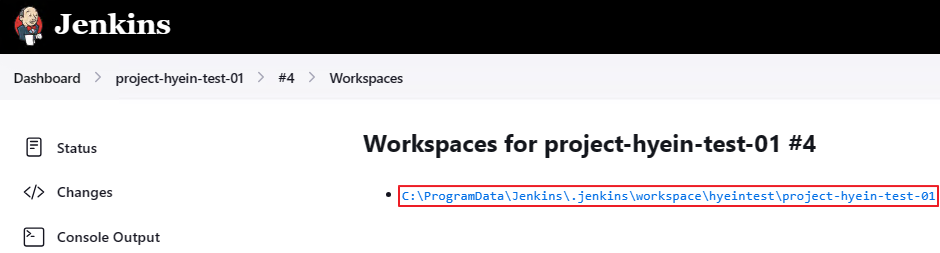
[Workspaces] 탭에서 초기 Working Directory를 확인할 수 있습니다.

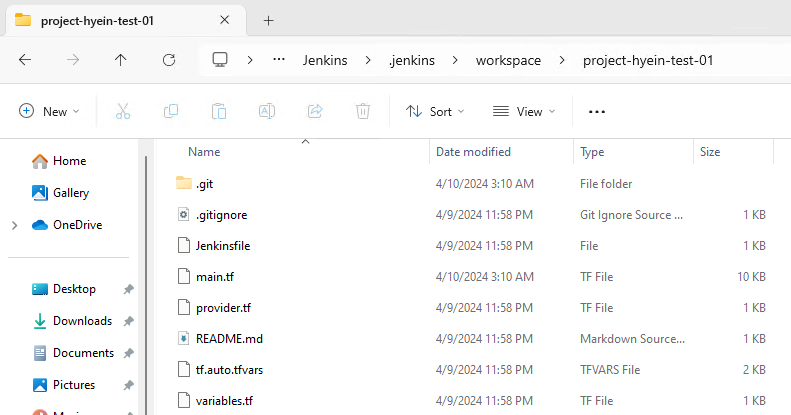
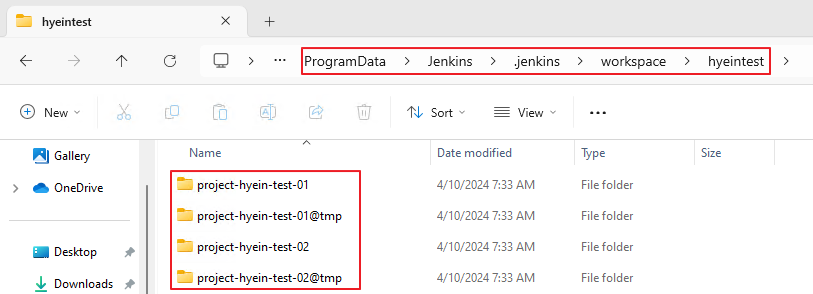
실제 Windows 가상 머신에서 저 경로로 이동하면 다음과 같이 소스 코드가 저장되어 있는 것을 확인할 수 있습니다.

그렇다면 이러한 Working Directory를 변경할 수 있을까요?
답은 YES입니다.
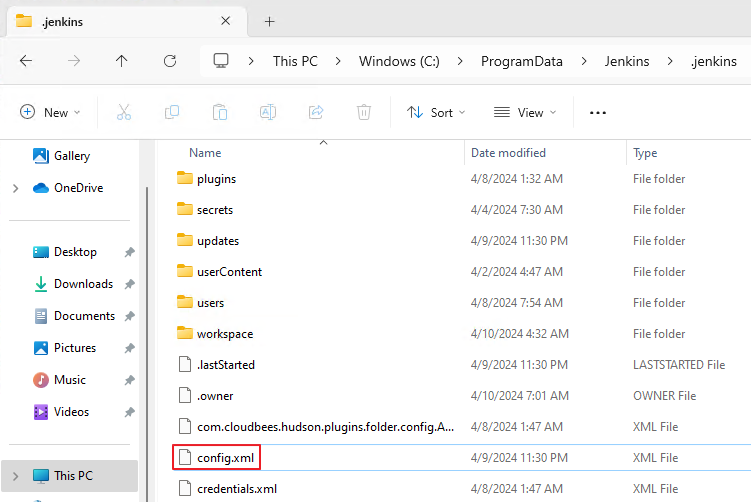
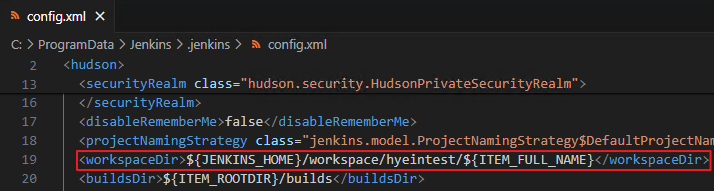
- 먼저 Jenkins의 Home Directory(C:\ProgramData\Jenkins\.jenkins)로 이동한 후 config.xml 이라는 이름의 파일을 엽니다.

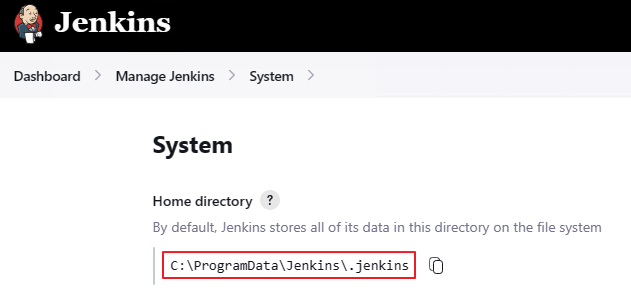
- Home Directory는 [Manage Jenkins] > [System]에서 확인할 수 있습니다.

- 코드에서 workspaceDir이라는 부분을 찾습니다. 본 테스트에서는 workspace directory 하위에 hyeintest라는 이름의 새로운 directory를 생성한 후 그 안에 코드를 저장해 보도록 하겠습니다.

※ 상기 과정을 진행한 후에는 Jenkins Server를 재기동해야 합니다.※
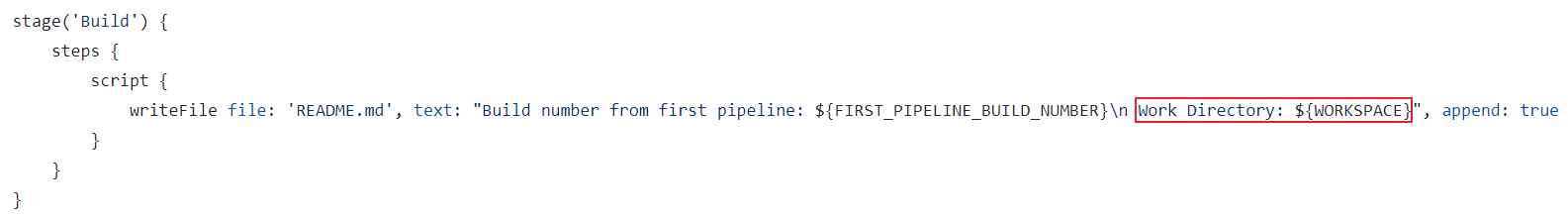
- 두 번째 Pipeline의 Jenkinsfile에 WORKSPACE라는 built-in 변수 값을 README.md 파일에 적는 부분을 추가해 줍니다.

- 첫 번째 Pipeline이 실행되도록 test 레포지토리의 내용을 수정한 후 commit을 진행합니다.
- 자동으로 첫 번째 Pipeline이 실행되고 이어서 두 번째 Pipeline이 트리거됩니다.


- Build 번호를 클릭한 후 Workspaces를 클릭합니다.

- 하기 스크린샷과 같이 Working Directory의 경로가 변경된 것을 확인할 수 있습니다.

- 실제 파일 탐색기에서 해당 경로로 이동할 시 하기와 같이 지정해준 Working Directory에 소스코드가 저장되어 있는 것을 확인할 수 있습니다.

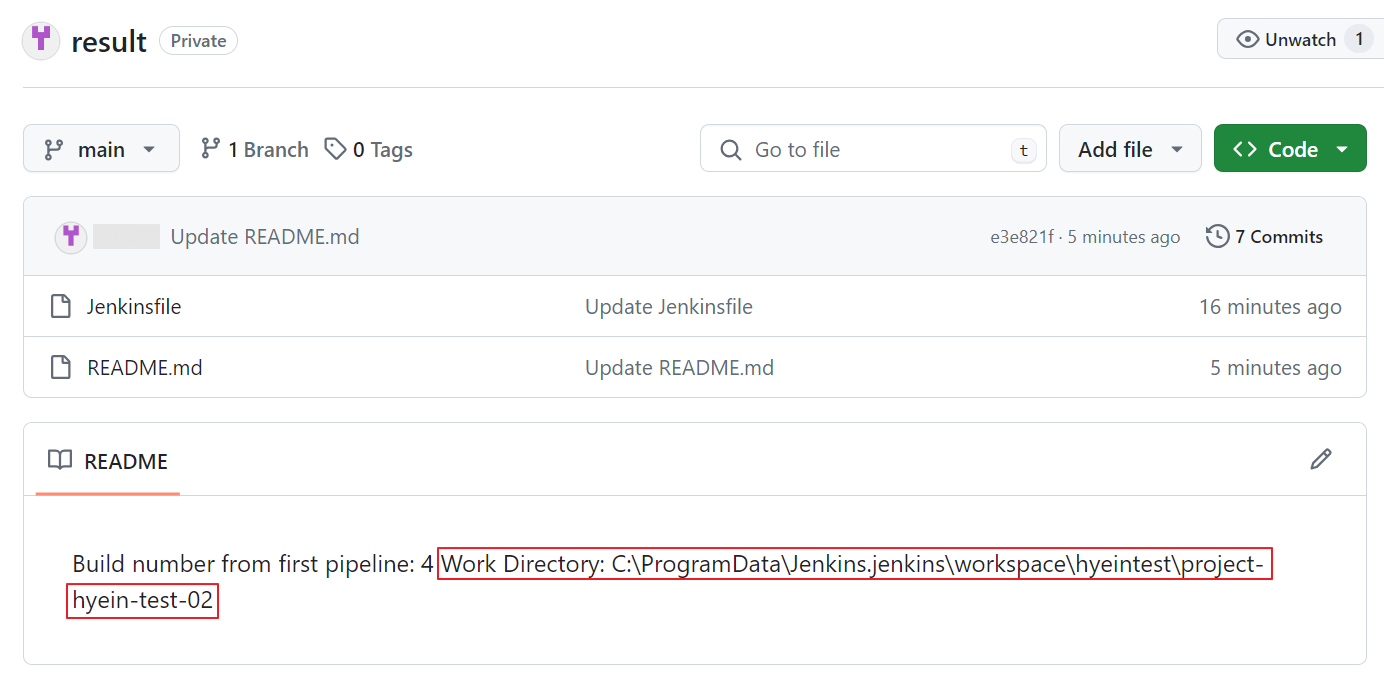
- result 레포지토리의 README.md 파일에도 첫 번째 Pipeline의 Build Number와 현재 Working Directory에 대한 절대 경로가 제대로 출력된 것을 확인할 수 있습니다.

'DevOps' 카테고리의 다른 글
| Service Mesh란? (0) | 2024.04.15 |
|---|---|
| 마이크로서비스 아키텍처(MSA)란? (0) | 2024.04.11 |
| Jenkins - GitHub Private하게 연결하기 (1) (0) | 2024.04.10 |
| Windows에 Jenkins 설치하기 (0) | 2024.04.02 |
| Jenkins, ArgoCD로 CI/CD Pipeline 구성하기 (3) (0) | 2024.03.22 |




댓글